Използването на заглавието на атрибути и ALT за изображения
Помислете за този въпрос, който ще трябва да използвате изображения на сайта, както и каква е ролята, която заемат в ресурса на SEO оптимизация. Освен това, ние считаме, използването на такива компоненти като заглавие атрибут HTML за изображения и н и какво е тяхното значение. Ето някои примери за снимки оптимизирани и неоптимизиран, помислете за качеството, в което се използва изображението и как това се отразява на работата на уеб-ресурса.
Плюсове и минуси на използването на изображения на уеб-проекта:
1. професионалистите.
Шансовете са, вие, няма да е сайт, забелязах, че почти всички от тях са с различни картинки, снимки, изображения или други графични елементи.
Хората, които пътуват в интернет в търсене на необходимата информация (съдържание), ще знаят, че тя е на сайта си, в допълнение към качеството и ефективността на този материал съществува и визуална помощ под формата на снимки, картинки и други графики. Разбира се, за да оставите впечатление за вашите снимки, ще трябва да ги качите в сайта, е желателно в комфорт чрез попълване на заглавието атрибут и този атрибут ALT, разбира се.
Следващите положителните аспекти от използването на снимки на сайта е възможността да ги оптимизира с някои основни искания до съответните ресурси и страниците, на които те са разположени. Това, между другото, има пряк ефект върху промоция страница за популяризиране на ключови думи.
На върха на всички търсачки в настоящото търсене на изображения в уеб-близо проекти. Ако сте се регистрирали ключове за снимките, потребителят, който за тази заявка избира да си представя всяко изображение може да отидете на сайта си за избраната снимка. В резултат на това вие ще получите друга мишена посетител.
При използване на изображения, снимки, снимки, уеб сайтове, най-вече минуси намерени в начинаещи, защото използването на графични елементи на уеб-проекта е да се стряска читателя.
Причини:
• Напълнете с ниско качество на изображения в ужасно състояние;
• Използвайте снимки на всичко извън темата;
• Наличието на прекалено голям брой изображения, което дава допълнителна страница на тегло и разширява своята натоварване (дори моделът фон);
• Липсата на оптимизация, т.е. изображение ALT атрибути и заглавието не трябва, а не "затворени" в някои ключови въпроси.
Ролята на заглавието на атрибути и ALT в SEO оптимизация снимки
Както споменахме по-горе, използването на изображения помага на сайта, за да му промоция и напредък в търсачките. В допълнение, той дава допълнителен приток на целеви посетители от търсачките също. И за това, просто трябва да се използват няколко прости, но в същото време важен атрибут - заглавие атрибут и ALT атрибут на всички снимки, картинки, снимки и други графики. Същността на тези атрибути, е, че, за да ги използвате, за да изтръгне максимума, който ще допринесе за популяризирането на този ресурс в търсачките. Тъй като само две качества, съответно, и ролята, която те играят, също, две, и те се различават един от друг.
Въпреки факта, че това е един прост метод за повишаване на позицията на уеб-проект в търсачките, повечето уеб-майстори в пълен размер те не се използват, а понякога дори да ги игнорират. Някои дори ги обърка и не си дават сметка каква е разликата между тях. Тя може да се случи, че тези атрибути се наричат тагове, и това е атрибутите на тага IMG (от думата "образ"), но тъй като не отделен маркер, той си спомня!
Същият HTML-тага «IMG» се използва за показване на изображения на страница на сайта (изображения, снимки) в графичен формат PNG, JPEG или GIF. Ако е необходимо, една и съща снимка може да се свърже, то трябва да се заключи, етикет «IMG» контейнера .
1. Умение ALT.
Този атрибут е включена в HTML-език. Неговата цел е да се опише един обект да предоставят повече информация за обекта (в този случай, изображения). Т.е. ALT атрибут за изображения внушава описание за браузъри с изключване на графиката. Ако не предписва този атрибут, а след това на посетителите ще видят празна икона вместо желаното изображение, а ако ALT атрибут да се регистрирате, след което показва текста. Този атрибут, между другото, най-вече оказва влияние върху класирането на снимки на роботите на търсачката.
Тъй като този атрибут работи? Тя е много проста: да вземе избраната картина, която вече сте изтеглили на компютъра си и да попълните необходимата страница на сайта на правилното място. След това намерете HTML-кода на снимката и вие трябва да го напиша в следния смисъл: ". Накратко описва картината и въведете ключова дума" ALT = Описание трябва да се направи и кратко (максимум две изречения) и я поставете в много ключови думи също не е необходимо, тъй като търсачките са неблагоприятни за него, а това може да се отрази негативно върху вашия проект.
Атрибутът н е както следва: един посетител влезе в сайта Ви, вижда на снимката, но описанието не е на разположение, за да го (ако сте активирали се показват изображенията в него), но това се вижда от ботове търсене в индексирането на ресурсите. Ако браузърът на потребителя, тази функция е изключена, снимките в сайта, той ще видят текста (описанието), в който читателят ще разбере какъв вид изображение.
2. Умение ЗАГЛАВИЕ
Това заглавие авторството на една и съща част на HTML-език. Неговата цел е почти същата като тази на атрибута ALT, но разликата е, че описанието ви е да се види един посетител, ако навъртам над избраното изображение. Този атрибут не оказва влияние върху популяризирането и развитието на сайта, но тя може да повлияе на поведението фактор, който влияе на класирането на уеб-проект. Напиши го по този начин: заглавие = "описва картината." Това е всичко. Добави, че за оптимизиране на изображението, неговите атрибути, всички играят важна роля в насърчаването на сайтове в търсачки.
Следват примери за SEO оптимизирани изображения с помощта на заглавията и ALT атрибути
Виждате ли примери за оптимизирани изображения с тези атрибути:
- Картината има заглавие атрибут, се появява, когато задържите курсора на мишката върху снимката: "Използването на атрибути заглавие и н за изображения" Ето пример на HTML код на изображението:


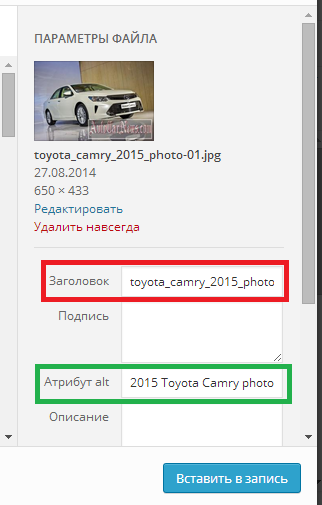
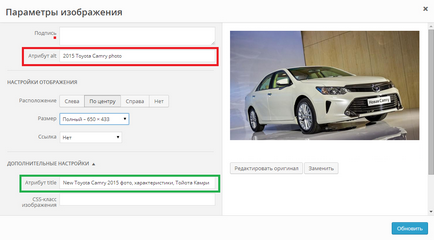
Попълване н атрибути заглавие и потребителят е значително улеснена от CMS WordPress. При попълване на снимки на сайта, специално зареждане на ОС и специален прозорец за оптимизация:



Както можете да видите, атрибут ALT, можете да се регистрирате тук, но тя вече е изпълнен (това е важно за образа, който искате да използвате като картинка). Тук тя е тук и попълнете заглавието на атрибут. предписването му ключовите въпроси, които са идентични с тези, които сте посочили в плъгина: All In SEO Pack. След това ще можете да го съхранявате - и вашето изображение е оптимизирана.
В какво качество трябва да се използва за изображения на сайта
Напълнете снимки в сайта ви трябва, доколкото е възможно в най-добро качество, но ние трябва да се уверите, че те не се отрази на скоростта на зареждане. Тъй като все още има потребители, които имат ниска скорост на интернет, съответно, ако страницата се зарежда за дълго време, лицето е длъжно да си отиде от сайта и navryatli върна!
Просто да се облекчи изображението, можете да използвате програмата Photoshop. В програмата отидете в меню «File» на → «Запазване на уеб и устройства" - това е всичко.
По-добро оптимизиране на вашия проект, заедно с правилното осигуряване на приходи, ще имат добри доходи в интернет!