Как да набирате сайтове подробни указания
Здравейте на всички! Дълго време не пиша в блога честно казано просто не е достатъчно време. Купчина притеснения на линия, но скоро, мисля, че всичко ще е наред, аз се подготвям изненада. И днес аз Представяме на Вашето внимание един урок за оформление оформление PSD.
И така, започваме. В арсенала си вече имаме готови PSD оформление. И да се работи с него, ние се нуждаем от следния софтуер:
1. Adobe Photoshop - да го използвате, ние ще произвежда нарязани графика.
2. Adobe Dreamweaver - всъщност на нашия инструмент за vserstki
3. Firefox + Firebug - незаменим инструмент словослагател, всичко, което е свързано с кода, ще кажа това куп.
(Аз използвам Adobe Photoshop CS5 и Adobe Dreamweaver CS5)
Първото нещо, което трябва да направите е да създадете папка, където ще постави всички наши файлове. Имам го намира на диск D: \ urokv. Необходимо е да се създаде допълнителна плъзгач 2 изображения и папки. Първият ще съдържа нашия имидж, във втория ни добавите файловете към плъзгача. Сега отворете оформлението на сайта в Photoshop и да започне Dreamweaver. В Drimed създадете HTML страница, го наречете index.html и го запишете в urokv папка.


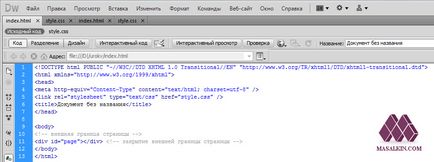
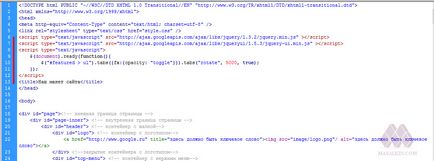
index.html страница ще бъде на цялата структура на нашия сайт, грубо казано това е нашата рамка. Също така искам да спомена едно нещо в Dreamweaver за създаване на страницата автоматично се уточнява DOCTYPE. Това обикновено HTML код. Както и в друг софтуер не знам, но не забравяйте да зададете DOCTYPE!
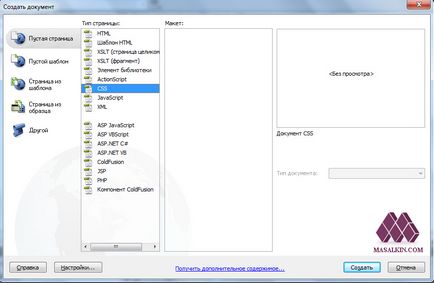
Една рамка не можем да направим, е необходимо да се свържете към сайт с CSS стилове файл. За да направите това, трябва само да създадете нов файл, но този път да изберат да не HTML и CSS


Ние я наричаме стил. CSS и го запазете в същата папка.
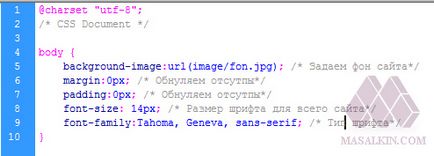
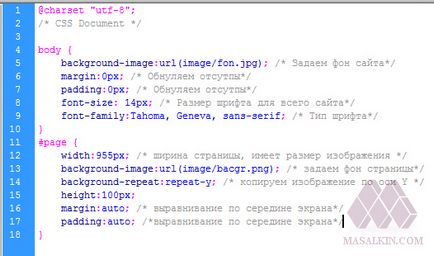
Сега нека да преминем към CSS файла процедурата по присъединяване към страницата с HTML. Отворете раздела index.html в Dreamweaver. И над заглавието на етикет вмъкнете следния код . По този начин, ние информираме, че сайтът трябва да предприеме всички стилове на този файл. Ако искате да проверите стилове на файлове, свързани или не. Нека да нарисува Нашата фона е черен. За да направите това в стил файл, обозначен с цвета на мястото на тялото: тялото.
На следващо място, отворете index.html в браузъра ви и да се полюбувате на черен екран.

Отваряне в Dreamweaver с нашите стилове, премахване на черните и да даде образ на картината на фоновете. Така че аз препоръчвам незабавно да изчисти офсети от краищата на браузъра.

Е, след като посочи размера на шрифта и вид.
Сега ние ще се прибере в Photoshop и погледнете в нашата оформление. Както можете да видите на заден план почти винаги е бял, изключение е мястото на капачката и мазе. На върха на нашия сайт има сенки в дясно и в ляво.
За да се получи картина на нашата Бек, забранете ненужните слоеве за нас на оформлението. I групи напълно с увреждания и слоеве SIDEBAR съдържание. Просто на фона увреждания и сайт-фон.

За да се направи място за допълнителни съкращения. Изберете рязане на инструмента
и ширината на 1px подчертае по цялата дължина на зоната, която се нуждаем. Както можете да видите, аз донесе не само белия фон, както и сянката на която наляво и надясно.

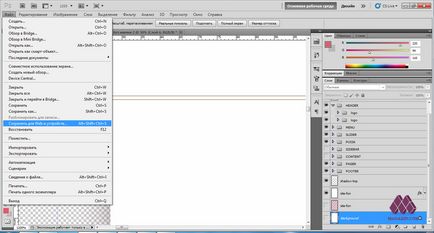
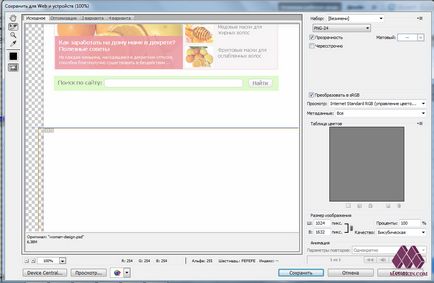
След това изберете File - Запазване на уеб устройства.

В отворилия се прозорец задайте следните настройки. Запазване png24 и конвертирате в sRGD.

В папката с разрези намери файла с моя bekraundom дебелина 1 пиксел, а след това успешно копират в папката на изображения на нашия уебсайт. Той мина встрани от 955 пиксела;

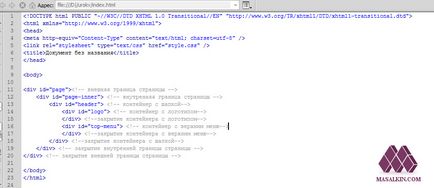
Сега ние се върнем към нашия HTML страница, и го поставете между DIV тялото тагове с идентификационния номер на страницата.

Сега възлага на заден план е за този блок в стилове.

Просто искам да ви кажа, че идентификационният номер на Разделение на които се назначават в CSS пъпна връв е белязана от #. Ако DIV се присвоява клас, а след това стил се отличава с. (Точка). Ръст Аз в момента показан за реда, за да може да видите промените в браузъра. По-късно той се прибира. За да се приведе в центъра на екрана с помощта на предела: авто и уплътнение: автоматично.
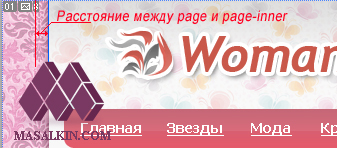
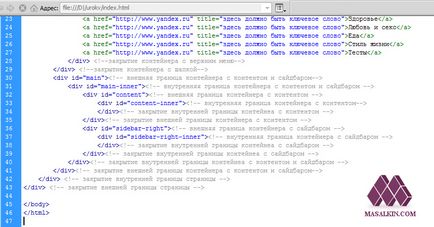
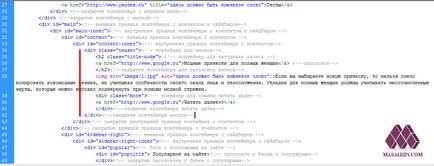
След това отново се върнем към нашия index.html файл. И вътре в страницата на съда. постави нов контейнер страница вътрешната. Тя ще ни послужи като вътрешната граница на страницата. За тези, които не разбират е обяснено по-подробно. Вижте снимката,

червена линия показва контейнер граница страницата, посочена от граничния контейнер синя страница вътрешната. Както можете да видите, страницата-вътрешен съд е строго на сайта на работно място. Местоположението му направи за нас в бъдеще, когато поставянето на елементи на страницата не трябва постоянно да се вземе предвид разстоянието до края на сянката.
Е, сега нека да преминем към изграждането на шапки. Отворете отново Photoshop, както и премахване на всички ненужни. Излишните в този момент са в менюто и логото. С нашите скалпел характерните райони шапки и нарязани отново, а след това се прехвърля желания файл във файла със снимки на сайта. Имам файл, наречен глава. Файлът с CSS определи ширината и височината на нашите шапки, както и възлага на заден план е за заглавката. Това не сте имали такива неща тук, тъй като в тази картина.
Стиловете следва да се посочи, че фигурата си, няма да се повтори. За да направите това, поставете това: фон-повторение: не-повторение. И касата като безпрецедентно.
Следваща Photoshop включва слой с логото и менюто, и да ги изрежете. Имам тези файлове се нарича logo.png и menu.jpg. Надявам се, че си разбрал принципа на нарязване. Logo записва в PNG, тъй като има прозрачен фон. Сега нека да се направи промяна в нашата HTML. Добавянето на контейнери лого и най-меню.

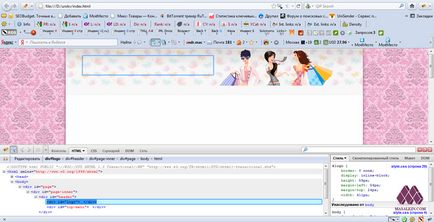
Както се вижда от структурата, и двете разположени вътре в контейнера с капачката на резервоара. На следващо място, ние поставяме отново този стил. На екранната

можете да видите синята маркираната област, където ще се намира на логото. Гранична имот: 0px предписано се дължи на факта, че границата се показва в някои браузъри, ако това не е така.
Връзки мисля, че вече знаете как да намерите, така че мисля да се обясни, че не е необходимо, това е, което. Дори и ако те не знаят как, той ще бъде демонтирана, като погледнете HTML файл. Е, всичко изглежда, че манипулирането на капачката е завършен, а сега можем да видим това, което имаме.

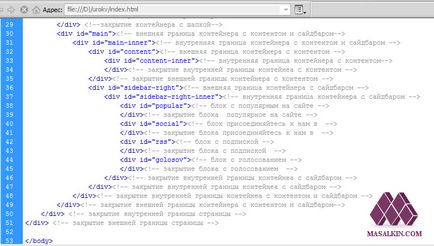
Сега нека да създадете блок, в който ще бъде поставен основният ни парче, което означава, че съдържанието и страничната лента. Ние я наричаме основните. Както можете да видите от HTML файл, който има и вътрешен съд, той е създаден с точно същата цел от името на страницата, вътрешен. Ние поставяме вътре съдържание два контейнера и бюфет-надясно. Мисля, че принципът е ясен. Навсякъде има външни и вътрешни контейнери.


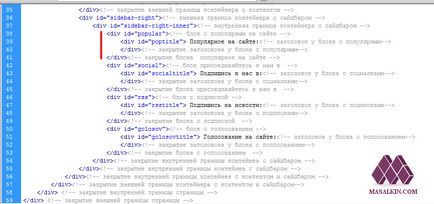
Вече казах, че наклона се намира на мястото на заглавната част, нека се обозначи мястото и нашите блокове.

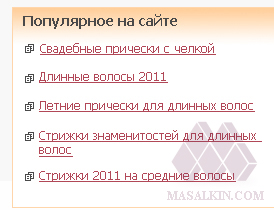
Връзки в блока с популярната вас ще имат възможност да се вмъкнете. В блока с популярната можете да видите на етикета на файлове.

То и на теб, трябва да го намалите. Аз lipop.jpg този файл.
За да блокирате се присъединят към нас, трябва да се намали sotsialok бутон. Аз имам този файл: face.jpg, twit.jpg, vkont.jpg. Как се поставят би трябвало вече да са се научили, принципът е същият като на логото в хедъра.

С формата на право на глас на всички едно и също. Тук такива прости манипулации ние в крайна сметка с формирането на страничната лента. Сега е време да започнете част от съдържание.
Slider и търсене, докато ние няма да се докоснат и заеми за така наречените закачки и съобщения на други думи. От оформлението, ние трябва да се намали само изображения, които се появяват в съобщението. Аз имам този файл: 1.jpg, 2.jpg, 3.jpg, 4.jpg, 5.jpg. И просто погледнете как се прави съобщението.


Това се прави, за да се уточни размерът на бутона. Като цяло, вижте CSS файла, има всички добре обяснено.
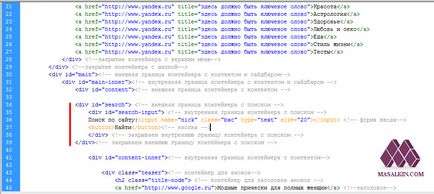
Сега отивам да се създаде форма за търсене. й ще имаме в кода между съдържанието на опаковката и съдържанието-вътрешната. Изрежете шаблона, ние имаме само да въведете форма. Аз search.jpg този файл. Както можете да видите отново да имат външен контейнер и вътрешна,

Правя го за удобство, за да направи по-лесно за управление на елементите, намиращи се вътре.
Как да си направим плъзгача. Вие може да се прочете тук. Целият код е взета от там, просто направена промяната на снимки. Необходимите файлове се намират в плъзгача за папка.
С съдържание от времето ние сме готови, и остави доста, добавете долния към нашия сайт, и да се полюбувате на крайния оформление. С поглед към дизайна
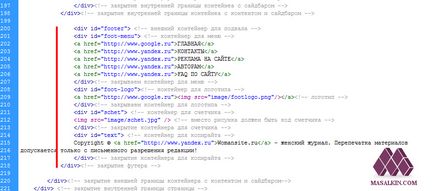
ние виждаме, че в лявата част на мазето, ние трябва да се установи друго меню, статистиката се противопоставят с авторски права. И в дясно трябва да е логото. На всичко отгоре, долната част на страницата е под формата на градиент, което означава, че ще трябва да намалят още и bkgraund широчина 1 пиксел. Е, за пореден път ние приемаме любимия ни инструмент "рязане" и нарязани нашия logotipchik с брояч и Бек. Аз имам този файл: schet.jpg, footlogo.png, foot.jpg. В действителност, на гишето поставите, поставянето на кода на самата услуга, ще трябва само да вмъкнете изображението. Предизвикателството за нас е ясно, да пристъпи към неговото изпълнение. Ето какво код произтичащите.

Ние се постигне това всички стилове, и да се насладите да се получи модел.
Надявам се, че този урок е била полезна за вас и вие podcherpnuli нещо за себе си. Ако оформлението на налагане ви кара в ступор, а след това не се страхувайте от него. Оформление, може да се научи през изминалия месец. Това всъщност не е толкова трудно, колкото изглежда на пръв поглед.
Ако някой има някакви въпроси, аз ще се радвам да отговори на тях.
Послепис Разпределение оформление не е под IE 6. Аз се придържаме към принципа, ако искате да се уверите, че имате всички красиви, а след това обновете браузъра.
P.S.S. Напълно забравих, че не са показали как да инсталирате заглавието и забравих да напиша, че е необходимо да се свържете с плъзгача на библиотеката JQuery. Но мисля, че ще намерите в шаблона къде се намира. Ако все още не, вижте последната екрана!

Е, като всичко! Успех в оформлението!