Как да намерите елемент в кода
Здравейте скъпи начинаещите уебмастъри.
В следващата статия, ние ще се пристъпи към редактиране на шаблона. и ние трябва да се намерят подходящите елементи в кода на тема.
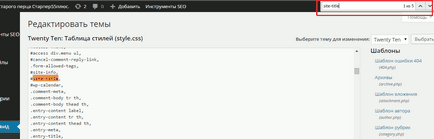
Ще видите style.css файла код. Завъртете тази надолу, и първото нещо, което идва на ум е: Е-ми, как тази маса от английски думи, цифри и символи, да намерите това, което ние ще трябва.
Само веднъж прогони мислите като: ". Сигурен съм в това, докато смъртта не ще разберат" Ще се разбере, и аз ще ви помогне с това.
Всички кода, който не е задължително да знам още.
В статията, която следва веднага след това, аз ще покажа как да използвате специален инструмент, наречен Web инспектор, за да намерите кода за съдържание на позиция, за която искаме да работим, това е, да промените външния му вид, или позиция.
Сега погледнете как кода намерена във файла, така че, когато редактирате шаблона, вие веднага са в състояние да прилагат тези знания.
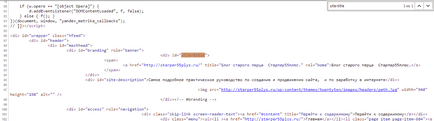
Да речем, че сте искали да промените външния вид и разположението на заглавната част на сайта.
Използване на уеб инспектор определяте, че е затворено в маркера за хедър, и стилове (дизайн) от него е в style.css на файла. и се намира в селектор сайт заглавието.

След като направите това, необходимият елемент в кода е оцветена в жълто. Възможно е, че ще има няколко селектори, и те всички ще бъдат докоснати нагоре.
По същия начин, можете да намерите всеки код елемент в много по-сложно, PHP файл.
И, че вие сте много удобен за редактиране на функции тема, както и въвеждането на микро разделяне.
Същият метод се използва, за да намерите елемент в кода на страницата.

И ето го - моля.
Желая ви успех.
Не все още имате въпроси? попитам
Хайде, какво друго interesnenkogo