Как да поставите банер на сайта
В последния урок, ние се запознахме с филиал Rotaban. Днес ви pakazhu как да поставите банер на вашия сайт. Е, не само в заглавната част, и там, където искате, например, в saydbrare или статия. На мястото на знамето може да бъде често срещана гледка, няма значение по същия оформление двигателя.
- обикновен банер;
- банер под формата на код от партньорската програма.
Как да вмъкнете банер в страничната лента


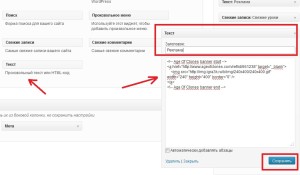
Как да вмъкнете банер в заглавната част
Какво е защо аз няма да се даде по-подробно, освен да кажа, че ние сме си присвои името на знамето - banner1. Сега с помощта на FTP-връзки отворен heder.php файл. И ние поставяме в нашия код в желаното място.

Ето един код съм се обърна тежък, добре, нека да видим къде се намира. Ако вашият банер шаблон гримаса, след това се опитайте да промените позицията на друга линия.
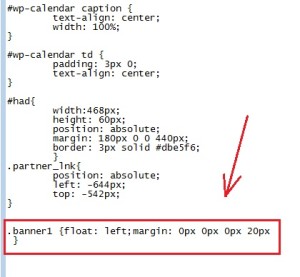
Това място не ме устройва. Сега се събуди му персонализирано. За да направите това, отворете style.css на файла. И в дъното поставете този код:

Както вероятно се досещате, цифрите се събудим на adavat координатите на банера.
- първата цифра - вертикалата;
- четвъртия брой - хоризонталата.
Ами ето те pobaluete. У дома Сложих координати - марж: 120px 0px 0px 443px. И това е, което се случи:

Банер под формата на снимка

Ето как аз имам:
Ако искате да поставите банер в страничната лента или на страницата, този код е достатъчно. Но ако ще постави в Heder или долния колонтитул, така че ще създаде координатите, ще трябва да го увийте, както направихме по-горе:
И добави в стил CSS:
Тук харесва и всичко. Ако мога да ви помогне да поставите Както и Tweet. В следващия урок, аз ще ви покажа най-ефективната защита срещу кражба с взлом.