Как да се направи таблица в HTML

Как да се направи таблица в HTML. Основни положения на HTML за начинаещи. урок №14
Здравейте на всички!
Ние продължаваме да научат основите на HTML. В този урок ще ви покажа примери за това как да се направи таблица в HTML. И погледнете как можете да настроите цвета на клетките на таблицата, като център на масата, да се научи да се направи рамка на таблицата и т.н.
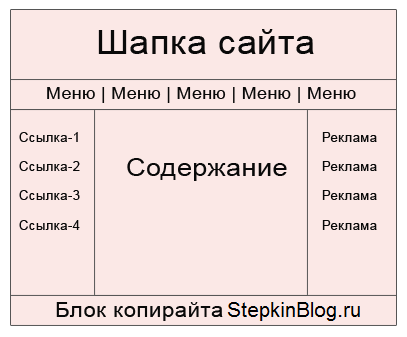
HTML таблици често се използват в HTML за някои трансфер на данни. По-рано, дори и на масата се използва за създаване на скелета на уеб страници:

Предполагам, че се разбра защо трябва да се научат да създадете таблица.
Какви са основните маркер е маса?
○ TABLE таг
Това е главния контейнер да се създаде таблица в който съдържа други елементи маса като колони и редове.
Маркерът за затваряне задължителен.
вътре в контейнера
Ясно ли е до този момент? Който не разбира, вдигнете ръката си! Да, разбира всичко, тогава можем да продължи.
Сега, помислете за атрибутите на една маса.
○ Таблица граници в HTML
Така че можете да видите на масата, до маркера
.
Стойността показва колко клетки, за да се слеят. ред 1 колона 1 Q: Направих две маси и аз трябва да ги поставя в един ред. Самият аз реших предишната си проблем, но се появи на нейно място е различна: как да промените разстоянието между масите? Родословие на моето семейство В списъка на CSS: В съответствие №10 и се променят параметрите, а разстоянието между масите ще се промени. Необходимо чрез CSS: |