Как да се сложи пространство HTML
Ако се развиват HTML-файлове, вероятно сте забелязали тази функция, браузърът игнорира пространства. В изходния код може да има неограничен брой, но резултатът показва само една. Най-често такова ограничение само влияе положително на извличането на информация. В края на краищата, понякога може случайно да сложите няколко пропуски, в резултат на документа, получен чрез разстроен. И чрез ограничаване на разстоянието между думи винаги е фиксиран. Но понякога е необходимо да се удвои или утрои пространството, HTML ще направи неограничен разстояние между думите за вас. За изпълнение на това изискване по няколко начина, които ще разгледаме в тази статия.

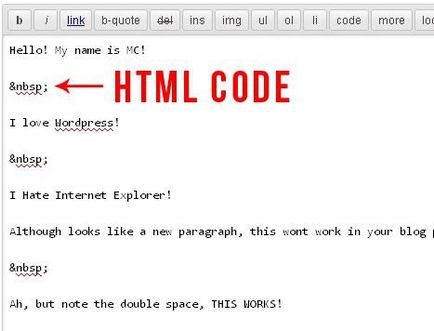
Когато е необходимо да се направи голямо разстояние между определени думи, можете да използвате специален HTML код пространство. Достатъчно е да добавите запис «Nbsp», което ще увеличи разстоянието между героите. Този код може да бъде използван като място, само с тази разлика, че тя винаги ще бъде взето под внимание при извеждането браузъра данни. Тази специална пространство HTML понякога се използва, за да подражава на червена линия или подчертаване пасажи. Тя трябва да ви разкажа малко за кода. Първият знак е амперсандния. Той се отнася до действието на специален код. В HTML има и много други комбинации, които дават различни ефекти. Например, «GT» и «GL» се заменят с "<» и «>". Тяхната употреба е необходимо, тъй като те представляват в началото и края на маркера. В този случай, «Nbsp» означава съкратена форма на "не-чупене пространство" команда, която в превод означава "не-чупене пространство". За тази команда, има числова ч

Смяна "# 160", който се повтаря ефектът на такова място. Заслужава да се отбележи, че ако между думи ще бъде «Nbsp» код, те винаги ще бъдат на една и съща линия. Ако те вървим по ръба на екрана се появява лента в браузъра. Код «Nbsp» - това е пълна емулация на нормалното пространство.
Вторият метод се използва за по-амбициозни цели. Space може да бъде пусната в HTML тагове чрез
. Тя ви позволява да пишете текст, без никакви допълнителни форматиране. Ако информацията се поставя в този маркер, той ще бъде представен в оригиналния си вид, като например в HTML-код на страницата си. Така се взема предвид не само пространства, но нов ред. Но си струва да се отбележи, че, както в случая с кода «Nbsp», текстът в маркера, ще отидат на същата линия, ако няма естествен превод. Има още едно забележка. Всичко, което е между отвора и съответно затваряне, ще има специфична шрифта.Този метод не е нещо ново, тъй като той просто предлага алтернатива на втория. Използването на Cascading Style Sheets, можете да постигнете същия ефект като този на маркер
. Но този шрифт ще остане непроменен. Правило «бяло пространство» със стойността «предварително» емулира HTML пространство с помощта на описания вече маркер. Тази команда може да се приложи към всеки текст област.методи, описани по-горе ще ви помогнат да се сложи множествена празнина. HTML позволява по много гъвкав начин и по своя преценка да персонализирате страницата си. Но на практика, да се използват множество пространства рядко се налага.
Най-красивите и невероятни места на земята всеки пътник, които търсят нови преживявания. Посетете тези невероятни места в различни части на земното кълбо. Със сигурност вие ще бъдете изумени.