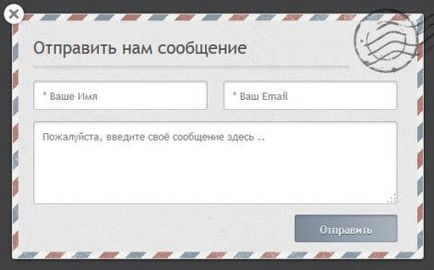
Създаване на изскачащ формата за контакт за вашия сайт

По мое мнение, забележителен пример на средства, за да си взаимодействат с потребителите.
Пример наблюдаваше. Сега, нека да разширим тази форма на компоненти на обща структура в HTML, преди да оформи облика на оформлението чрез използване на CSS.
форма на HTML код
Както е добре, ние трябва да се създаде слой от потъмняване на общия фон, когато активирате изскачащ форма. Тази задача може да бъде различен, но ние няма да се раздели космите специален и се добавят още Разделение. което му придава идентификатор: идентификатор = "избледняват" и класа: клас = "черно-наслагване". Може ли да поставите до формата за търсене на дълъг период от време, ако е необходимо.
Вероятно сте забелязали, че бутона за затваряне, вписан в контакт форма блок, точно преди заглавието и е логично, но къде е тя все още да е, бутонът трябва да се появяват и изчезват заедно с формуляра. Външният вид и позицията на бутона за затваряне в бъдеще ще се образува в CSS
В завършек на нашия HTML-маркиране форма ще се свърже с документ файлови модален-контактни-form.css стилове. в който ще генерира всички необходими елементи на формата. Свързване на палеца, за тези, които нямат представа, аз ще обясня в участъка между таговете
. От гледна точка на такъв регистър трябва да бъде:Това е всичко, нека сега да разгледаме цялото Html-кода на страницата, съдържаща формата за обратна връзка изскачащ прозорец:
Тази форма за обратна връзка е направено в оригинален стил, като някои дизайн zhudozhestvami, така че възможността да се използва само оформлението на съвременни стандарти на CSS3, доста проблематично.
В основата на цялата структура, фон, форма за контакт, ще послужи като един прост чертеж на плик, който не оставя на потребителя, без съмнение поради факта, че се отвори пред него)))) В бутона за затваряне, ние също използваме няколко малки снимки, които той е модифициран, когато задържите , Всички тези снимки, можете лесно да се променят сами по себе си, и бутоните на всички, ако бъдат заловени смелост, може zababahat на CSS3.
Кодът е доста обемист, добре, какво можеш да направиш, не мога да се отрека удоволствието, където и допустимо и обосновано разбира се, да експериментират и да приложат на практика новите CSS3 свойства и стандартни функции. Поради това, има интересни и свежи решения за оформление. Не е без грешка и съмнение, но това е реално и в същото време dvizhuha полезна практика.
Архивът с изходния код, вие ще намерите всичко необходимо, и дори няколко варианта за фонови изображения за форми.
всички ще се радвал да споделите връзка към запис в своите социални мрежи:
но тя не е стилизиран вид
Горният код и не трябва да бъде стилизирани форми, защото просто нямат никакво отношение към него.
Това, както аз го разбирам, плънка CSS бутони (връзки), за да се обадя mod.okna, че за нищо не казвам, че е важно, че вие сте написали в HREF атрибут = "". Трябва да има комуникация с контейнер форма, или идентификационен номер в моя пример, написани OnClick събитие
Благодаря за отговора.
Да, съжалявам, не бях прав да го постави - това е мляно връзки, за да се позове на формуляра.
[Контакти-форма-7 ID = "99" заглавие = "Untitled"]
Този код ми показва линк към изскачащ форма
свърже тя работи, аз завинти Captcha
но бих искал да направя вместо бутона за връзка
Първо, някои ще коригира DIV-контейнер, където бутона за добавяне на външни граници в горната и долната част, и ако имате нужда, да организира отделните елементи (във вашия случай това Кноп) в средата:
След направен в едно от ключовите звена по този начин:
Ти направи грешка, когато поставите кода си, минавайки точка в селектор контакт-ни име. и Нунън така. свържете се с нас,
Трябва само да копирате моята версия е вярна и да добавите към вашия CSS и да видим какво ще стане.
Благодаря Ви много. Аз копирани, но досега нищо не се е променило.
Внимателно се копира всички като теб.
Може би просто съм, съжалявам, глупако?
Аз решили проблема по друг начин. Вързан произход-кликнете върху линка. Линк поставя в друга част на сайта, както и бутона - на негово място. Оказа се оправи.