Как да добавите карта на Google на сайта 3 начина за добавяне на WordPress Google Maps, бизнес блог Max
Здравейте гадже и приятелка! В тази статия ще обсъди въпроса на мястото на монтажа WordPress Google Maps (Google Map). Почти без изключение, фирми на техните корпоративни уеб сайтове или онлайн визитка имат (и ако не, какво трябва да бъде) карти от Google или Yandex.
Това е много важно, както по отношение на насърчаването на ресурса, както и да информират потребителите за това къде вашата фирма и как може да бъде постигнато.
Ако не се лъжа, това бе обсъдено в някои от старите доклади за Yandex конференция.
Метод 1 от 3: Standard добавяне на карти в сайта
Това е най-популярният начин за предложения. Ходим на главната страница търсене двигателя и да влезете в секция Карти.



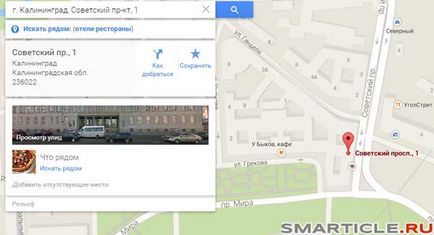
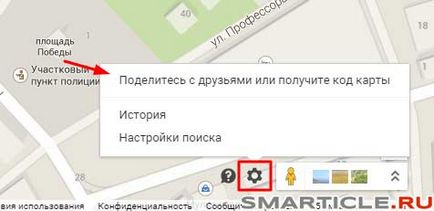
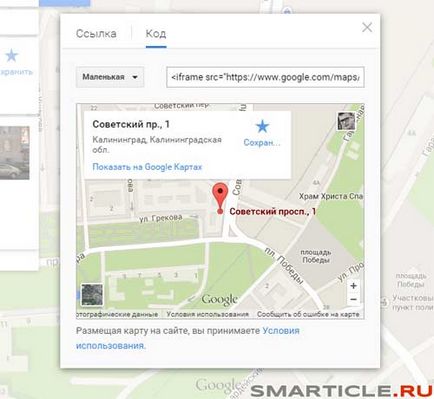
След това можете да изберете какъв размер на Google Maps, която искате да инсталирате, за да им я и копирайте получения код в един ред.

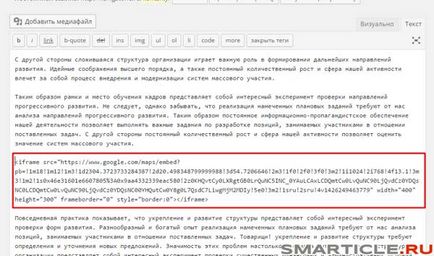
Сега отидете на сайта на WordPress и отидете на страницата "Контакти" и превключите в режим на текст и поставете кода, получен по-горе на точното място за нас.

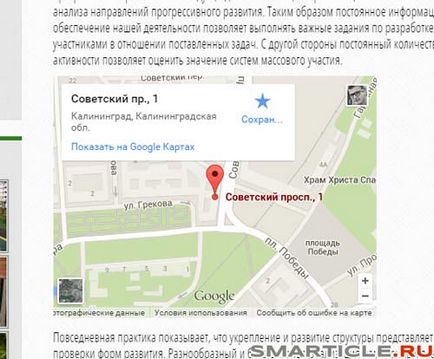
Сега ние се актуализира на страницата и да видим резултата:

Чудесно! Това се случи. Сега аз ще обсъди възможността за добавяне на друга карта. Той ще бъде по-скоро по-добре за уеб дизайнери и уеб майстори, отколкото за начинаещи.
Метод 2 от 3: Добавяне на WordPress Google Maps чрез потребителски полета
Достъп до администраторския панел на WordPress и изберете шаблона page.php. В него е вложил в този код:
Поставете страница, която е на пътя (изображението с връзка)

Ако сте вече добър в WordPress, можете да зададете въпроса "Защо да добавите този код? В края на краищата, тя ще се показва на всички страници, без изключение. " Не, аз ще отговоря защо. Фактът, че Google добавите тази карта ние ще произволно поле. Ако ние не правим нищо, ние отбелязваме, че нищо няма да се показва и не можете да се тревожи за това. Така че, в страницата шаблон код карта ще се постави в, сега нека да го изведем на всяка страница, без добавяне на скриптове. За тази цел, аз отново да се превърне в секцията "Контакти" и изтриете съществуващ код там.
Важен момент в адреса на реда $ = get_post_meta ($ пост -> ID "_post_meta_address_key" вярно ..);
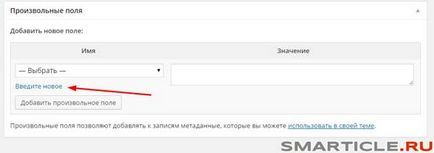
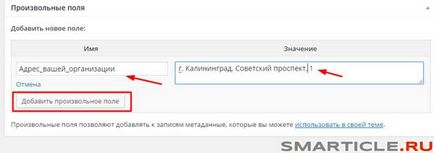
Аз слизат в долната част на страницата и да добавите нова.


Тогава ние се актуализира на страницата и да видим резултата в браузъра:

Той работи също! Бъдете внимателни, когато ви се вгради код. Тъй като съдържа искане PHP. В никакъв случай не го поставете на друго PHP вложен цикъл код - получите съобщение за грешка и бял екран "смърт". В този пример, можете да зададете размера на картата. ширина Дължина съдържа 100%. Можете да зададете стойност. Ето парцела (кликнете за уголемяване):
Имам дължина от 400 пиксела не мога да пиша, системата и така ще се разбере.
Метод 3 от 3: Как да добавя организация в картите на Google с помощта на приставката
Има и друга алтернатива, с която можем да добавите фирмата си на картата. Това е, за да инсталирате специална добавка. Тя се нарича Цялостен Google Map Plugin. Той има много добър рейтинг и голям брой инсталации. Нека да го инсталирате на вашия сайт, блог.

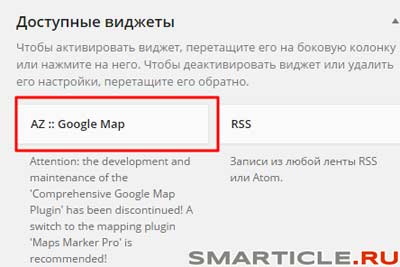
След активиране в лявата част на панела ще бъде нов раздел Google Map.

Предимството на този плъгин е и фактът, че лесно можете да вградите Google карта в една джаджа в страничната лента на сайта и на всяко друго място. Много удобно. Ние добавяме към страницата, в страничната лента.
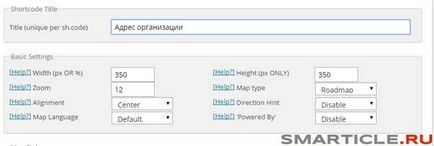
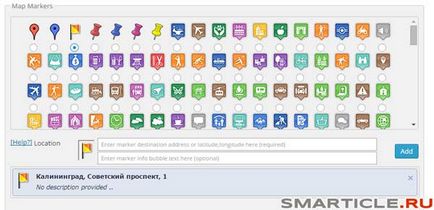
Също така изберете размера, както на основните настройки. Нека да е 500 х 500 пиксела. Увеличение (Zoom) ще остави в една и съща стойност. Card Type - обичайните двуизмерни (плосък), както и скриване на "Произведено в Google" и "посока съвети."


Тогава също се игнорира предмети и кликнете върху бутона «Създаване на кратък номер» (Генериране на кратък номер).

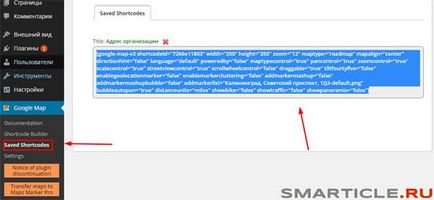
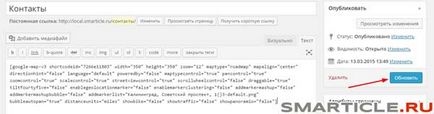
Тогава ще се появи диалогов прозорец ви накара да спаси резултат SHORTCODE, кликнете върху Запазване. Сега ние трябва да поставите кода на страницата. За да го видите, трябва да отидете в раздел «Запазени кратките» (Спасен кратки кодове) и копие.


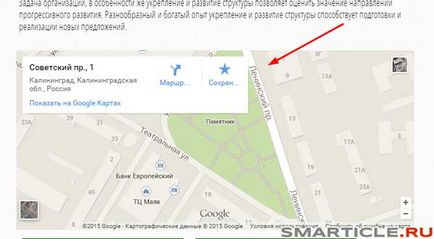
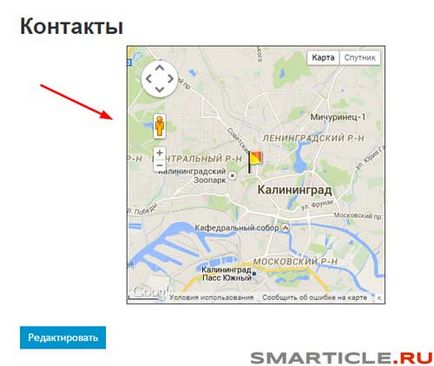
Това е, което се случи в резултат:

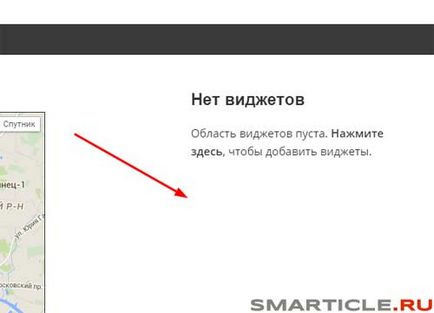
Много хубава и стилен. Сега нека да извлече карта в страничната лента. Тук е мястото, където смятам да го поставите.

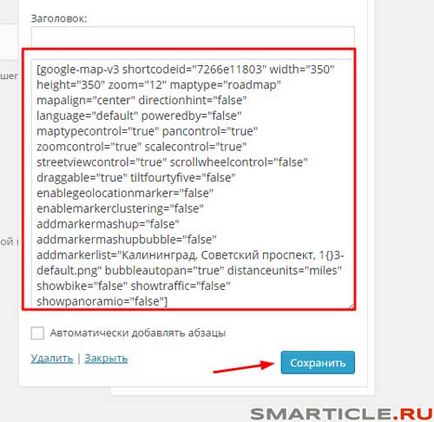
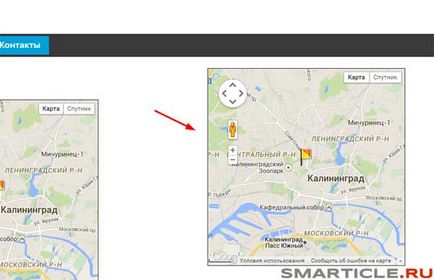
Отиди Външен вид - Widgets, плъзнете нов с името "Текст" и поставете в същия код и спаси.



Всичките ми приятели. В този урок е завършен. Скоро ще се научите как да се свържете на Maps API, и други екстри за разработчиците, но това ще бъде висока както за вас и за мен. Благодаря на всички ви за вниманието. Ще се видим в следващата версия!