Как да промените цвета на връзки към HTML
Как да промените цвета на връзките в Html
Ако стигнем до точката, а след това нека да разгледаме как да промените цвета на връзката цвят висене на активните връзки, посетени и непосетени връзки обикновено.
Промяна на цвета на връзки е по-добре да не директно в HTML-документа (търсачките не обичат твърде nahlabuchenny код), е по-добре да се направи отделен файл, където можете да се регистрирате стилове за всеки елемент или етикет, включително за справка.
За да направите това, вие трябва да създадете и качите в главната директория на сайта с style.css на име (може да бъде друго име, докато разширяването на обхвата е .css).
За да се свържете със стилове трябва да бъде между таговете
и в тялото на HTML-документ за регистрация на следния код:Файлът стил пише следния код (ако стилове е вече там, а след това изглежда като линии, които са отговорни за стиловете на справки):
Срещу цвят. Естествено, трябва да инсталирате в различен цвят.

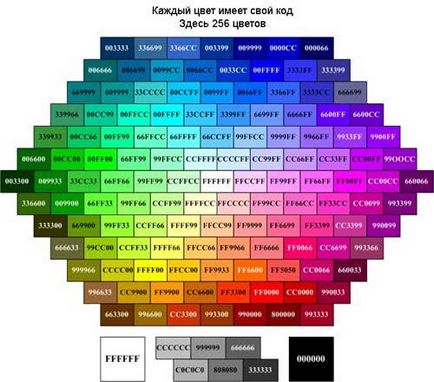
Фигура 1. Цветова таблица Html
Сега малко за точките, което означава, че всички от този код:
A: връзка - тук определя стила директно за самата връзка;
A: активни - да се стилове за активни връзки;
A: посетили - определени стилове за посетена връзка;
A: Hover - дефинирани стилове за връзката, когато мишката върху него с курсора на мишката.
текстови декорация: няма премахва долна черта на връзките, ако искате, че тя остава, след това да напишете нищо, защото подчертават подразбиране и така установени.
Това е, което сме измислили как да промените цвета на връзки. Но има много случаи, в които е необходимо да се даде някаква стилове, включително и промяна в цвета на конкретно взето връзки на страницата.
За да направите това, във файла за стил, за да се създаде нов клас. Ще се създаде клас, наречен new22 и пише следното:
Но директно в тялото на HTML-документа, който искате да показвате връзка, както следва:
Така стилове ще се прилагат само за new22 клас. Именно този клас са посочили за нашата конкретна връзка.
Сподели статията с приятели: