Как да редактирате CSS в CSS стилове IX добавите CSS за WordPress
Здравейте приятели! В този урок ние ще говорим за това как да се WordPress, можете да добавите свои собствени CSS стилове или промяна на съществуващи такива.
Имайте предвид, че тези урок е предназначен повече за тези, които вече имат основни познания в използването на CSS стилове. И така, нека да започнем!

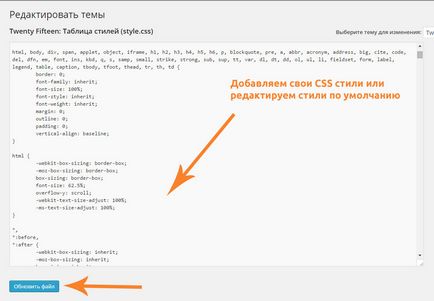
2. В страницата по подразбиране ще редактирате стила на вашата тема отворен прозорец (по образец). След като добавите нови стилове или променят съществуващи, не забравяйте да запазите промените, като кликнете върху "Update File".

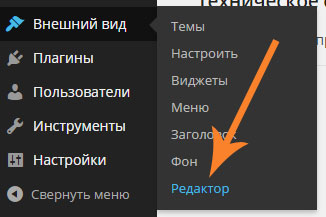
Както можете да видите, с административен панел само с няколко кликвания можете да стигнете до стила на вашия WordPress шаблон.
За да редактирате стиловете по този начин, трябва да:
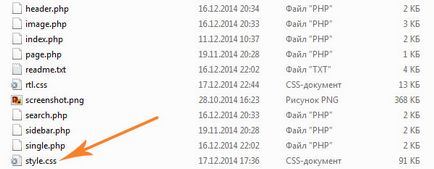
1. Намерете style.css файла в главната папка на вашия активен тема (по образец).
Пътят към файла: WP-съдържание \ теми \ nazvanie_vashey тема \ style.css

3. След като извършите необходимите промени в стиловете не забравяйте да запишете style.css на файла.
Редактирането този начин всичко спешно, ако сайтът се хоства на локален сървър. В този случай, няма да има нужда да се актуализира всеки път, стилове на страницата за редактиране на CSS в административното меню след всяка промяна.