Как да редактирате WordPress сайта на CSS, как да се направи сайт WordPress
влизане
Промяна на оформлението на сайта, може да бъде в активна WordPress тема файлове, а именно във файл, наречен style.css. Това е обикновен текстов файл в продължение на CSS. Преведено като CSS Cascading Style Sheets - Cascading Style Sheets. Съгласен съм, преводът не е от значение много. Какви са начините, по които могат да редактират CSS WordPress сайт ще бъде обсъдено по-нататък.
От една страна, CSS е разширение на текстовия файл. От друга страна, CSS е език за програмиране, в които е писано във файла. С трета страна CSS е набор от правила за определяне на шрифта, цвета, сайта, относителното разположение на блоковете на сайта (ляво, дясно, центрирано, далеч от горната и долната част), както и други представителства на външния вид на страниците на сайта, които в този файл и да се регистрирате.
Веднага ще отбележа, CSS файлове могат да бъдат плашещи размери, но не е голяма работа. Това е много проста, макар и различно, правилата са написани на прост синтаксис.
Също така имайте предвид, че за да си спомня всички правила наизуст, CSS, не е задължително. Достатъчно, за да се разберат правилата на писане CSS синтаксис. Това е достатъчно, за да редактирате CSS файла и директорията, винаги ще помогне. Основното, което да се знае кое е правилно и как да се произнася. В допълнение към директорията, има инструменти в браузъра на тях по-долу, които ви позволяват да редактирате CSS онлайн.
Къде е файла style.css WordPress
Няколко истини:
- WordPress Всяка тема има свой собствен файл, който определя външния му вид.
- Редактирайте файла style.css една тема не засяга други теми, инсталирани на обекта;
- Преди да редактирате всеки активен тема файл, да направите резервно копие на сайта, в случай на фатално за редактиране на грешки и да се върне на мястото на условията на труд.
Три начина за редактиране на CSS WordPress сайт
Три варианта style.css редактиране на файлове.
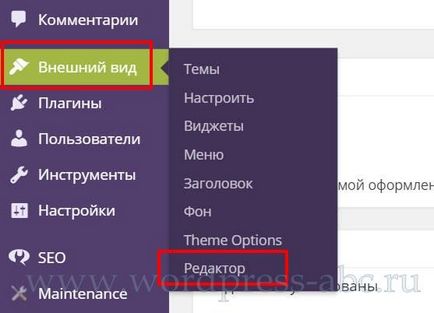
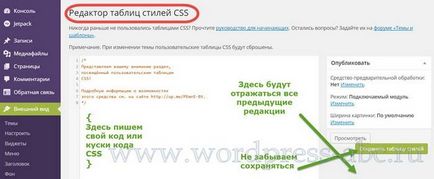
Редактирането от админ панела


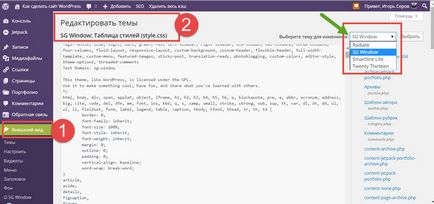
Грешки при редактиране style.css не могат да свалят на сайта, можете да развалят само на външния вид. Ето защо, преди директното редактиране на конзолата, което можете да направите, без резервно място, достатъчно, за да направите копие на файла style.css и след неуспешен връщане към предишната форма редактирате файла.
Редактирането style.css файл през FTP
Те казват, че там е домакин, който не поддържа редактиране на тема файлове от административния панел на сайта. Това няма значение. Възможно е и в действителност пътят е правилен за FTP style.css файл. Точно така, защото това е безопасно и винаги ще имате копие на оригиналния файл.
И двата метода, които редактират директно редактиране, "на живо" активна тема файл. В директно редактиране е голям недостатък: когато актуализирате темата всички промени ще бъдат загубени и темата е на първоначалния вид. За да избегнете това, метод на подтема а.
Прочетете също така: Wordpress 4.0 Издаден
WordPress тема дете
WordPress система ви позволява да създадете на детето конци за родител на активната тема. Дете тема може да бъде напълно копира на темата родител или с помощта на вноса, «вдигнеш" и предефинира стила на темата родител. Това означава, че след като създадете и активирайте палитра, да редактирате файла style.css наследница дете тема и вариации не изчезват след обновяване на шаблона. За дъщерно дружество подлежи написах подробна статия: Защо дъщерно WordPress тема.
Тя се основава на този принцип, а третият начин да редактирате стилове.
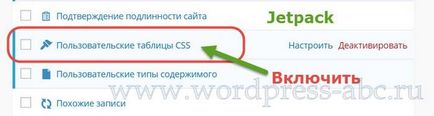
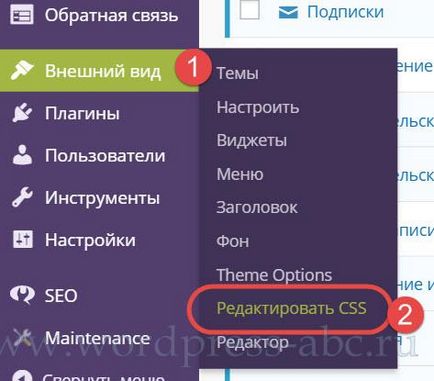
Редактиране на файла style.css WordPress с плъгини

След като се активира от менюто на конзолата в раздела Облик появява "Edit CSS».


Откъде знаеш, че искате да редактирате
Ако не се чете свободно CSS трябва да използвате онлайн инструменти за четене и разбиране на CSS, който искате да редактирате.
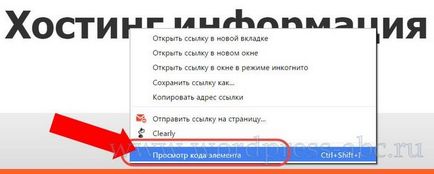
Достъп до инструмента чрез десния бутон на мишката или кратки клавиши.
Да покажа как да го използвате:
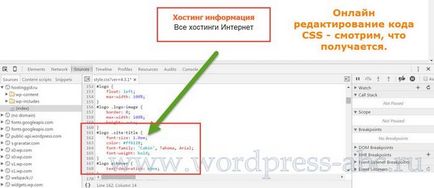
Например, ние искаме да се промени заглавието на сайта.
- Насочваме на мишката върху нея, чрез десния бутон отваря "кода елемент";

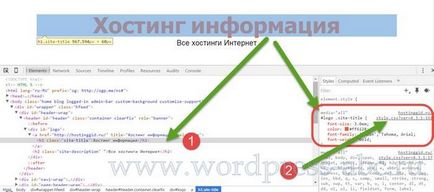
- Виждаме HTML кода в полето областта и CSS кода в лявото поле;
- Можете да "печалба", за да играе с кода на CSS и веднага да видите как изглежда;
- За да отворите CSS в основното поле, щракнете върху името на CSS файла (виж снимката номер 2).

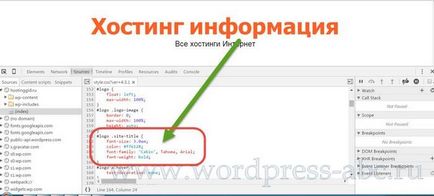
Например, аз се промени името на размера на шрифта онлайн.

Прочетете още: WordPress проблема дублиране: уникална Последни публикации в блога

Но това не е всичко.