Какви са тагове в HTML език и защо те са необходими за сайт

Добър ден, моите приятели. Аз ще се опитам да дам най-пълния отговор на въпроса на етикетите, така че аз препоръчвам да останете на страницата и не избяга. Да вървим!
Извън прозореца късно през нощта и реших да чукам на клавиатурата в такова лошо време има причина. Онзи ден един мой приятел просто не се отказва да създавате свой собствен сайт, само защото изглежда трудно и неразбираемо начин на маркери за. Ти не знаеш какво е маркер?
Ето защо, за него и за вас, реших спешно да се създаде пост за тези "странни икони" и да обясни тяхното значение.
С всеки, който вярва етикети "утайки от някои" може само частично да се съгласи: да, те не са много забележителност за начинаещ, не ми е ясно предназначението им. Но това е всичко - преминаване. Когато получите в малко въпрос: Какви са тагове и как да ги използвате, за да се разбере със символите и формат с помощта на съдържанието, което почти ще се автоматично.
Всъщност, аз не харесвам тези теми, обаче, и те се опитват да разберат. Аз предпочитам теми като "правят пари в интернет, без инвестиции", или за насърчаване на вашия блог.
Tags какво е и какви са те за
Кои са ключовите думи в интернет? Традиционно, предлагам да започнем с обяснение на термина. Tag - тази маркировка, чрез която браузърът знае как да се показва определен елемент от съдържанието, когато е изтеглен от сървъра. Хм ... чудно, каза ...
Визуално тагове изглеждат като обикновени скоби ъгъл: <и>, между които уебмастър поставя текста, създаването на уебсайт в отметките на браузъра, както и програмирането на факта, че една част от текста, който отвори врати през цвят, други показват определен тип, третият - в рамката.
Всеки от етикет - това е елемент на език Html-, изисква на строителна площадка.
За да научите езика - не е трудно всяка чужда, и ако го използвате всеки ден, можете да постигнете успех в рамките на няколко седмици.
И в този случай - най-важното е да не се объркате, защото концепцията за маркиране е многостранен и има няколко значения.
Сигурен съм, че пътуването на място на някой друг, ще забележите такива фрази като маркер облаци, популярни тагове, този знак, музикални тагове. Всички тези условия да означава само едно - оформлението и се използват като маркери на уеб сайтове и уеб страници на аудио файлове.
Но за да ги проучи всички днес, ние не ще - ние се интересуваме от само маркерите на сайтове за навигация и NTML тагове.
Как да използвате HTML тагове за навигация на сайта
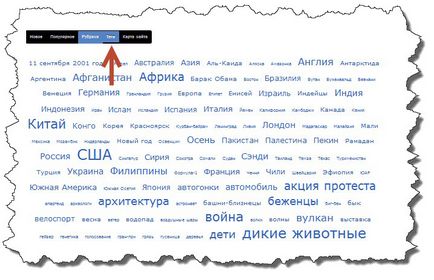
Полето с надпис "тагове" и набор от думи - това е първата "среща" с оформлението на потребителското сайт не е много ясно за него.

Защо направи всички ключови думи в отделен списък, само знае собственика на сайта - опростява гостите търсене на желаната страница на необходимата искането. В крайна сметка, любопитство кликне върху определена дума, дори неопитни потребители.
Но този метод на маркиране се използва, не всички уебмастъри, забелязани от Вас? Защо толкова много от тях да се избегне този метод за навигация, въпреки че най-удобен за потребителя и е представена в WordPress?
Аз ще изразя по този повод мое скромно мнение: такива етикети работят перфектно, когато вашият ресурс все още не е нараснал до огромния брой страници, и вие, като уебмастъра, имате възможност да се движите съдържанието и помня всички маркери, създадени за статии, публикувани на този сайт.
За големи проекти, начина, по който абсолютно не е подходящ - не е толкова много, служи като ръководство за потребителя, но за да се създаде бъркотия: броят на етикети се увеличава, и те започват да се припокриват, въвеждане в заблуда на госта.
Тагове на страницата
Малко по-високи, мога да ви уверя, че NTML - маркировка - това е нищо сложно, героите и тяхното приложение можете да научите в няколко урока ... Ние сме готови да започнем сега? Особено, сто знаци, които не оставят толкова много след спасяването дойде HTML CSS стилове (от които ще говорим друг път).
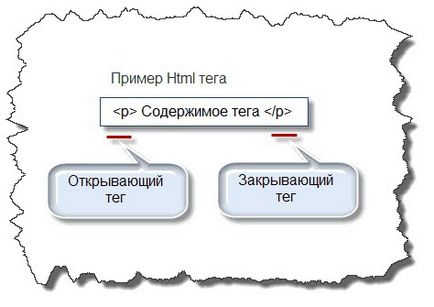
Да започнем с това елементарно - създаването на ал. За да направите това, ще трябва да използвате отваряне и затваряне етикет Р. един Ето как изглежда:
текста си тук свойствен публикувал
Обърнете внимание на разликата между началните и крайни тагове html-: наличието на наклонена черта след скобите.
Погледнете отново графичния образ:

Ъглови скоби, които да приложат на етикетите е основната характеристика, на която браузърът определя оформлението и го отделя от основното съдържание.

За да вмъкнете картинка в NTML нуждае само отварящ етикет IMG. Тя изглежда така:
Добре. Сега съм спокоен: Дори и с тези минимални познания можете да създадете красиви уеб сайтове. Плюс още една практика ще свърши работа - и вие ще научите много бързо тагове.
Не забравяйте да погледнете в между пъти и в моя сайт - тя създава, а аз се опитах за вас в "неравна борба" с маркери.
За нови и интересни срещи.
С уважение, Максим Бойко.