Къде да въведете код в сайта си
Това, което искате да вмъкнете кода?
Това са само няколко примера.
Във всеки случай, избра един или друга част на обекта въз основа на неговата специфика.
Търсим (определи), за да поставят код на файла
За показване на сайта, обикновено отговаря на няколко файла. Тук са най-популярни в WordPress: index.php; single.php; page.php; header.php; footer.php; sidebar.php; style.css.
В горната част на сайта
За оттеглянето на горната част обикновено се повлиява header.php файл (капачка място). Започнете този файл обикновено изглежда така:
между маркерите
поставяне на скриптове, които се движат по всички страници.Съдържанието на тези тагове могат да бъдат различни за всяка тема.
Начало на сайта
За показване на главната страница index.php файла отговаря на често с помощта на PHP език в този файл се комбинира код от други файлове, като например (header.php, footer.php) като по този начин се показва на страницата в браузъра ще от множество файлове.
Ако искате да промените отражение на вашите записи в блогове, използващи single.php файл.
За да промените страниците му използване page.php файл.
Друг файл, който е в почти всеки footer.php шаблон, той също така е възможно да се поставят на скриптове Той често се използва, за да вмъкнете броячи посещаемост.
Външен вид Page
Ако искате да промените показването на сайт, тогава ще трябва да подаде style.css стил.
А знаеш ли за какви файлове са отговорни за премахването на някои части от сайта.
Определяне точката на вмъкване код
С негова помощ ние ще бъдем в състояние да определи името на блока отгоре, отдолу или в които е необходимо да въведете кода си.

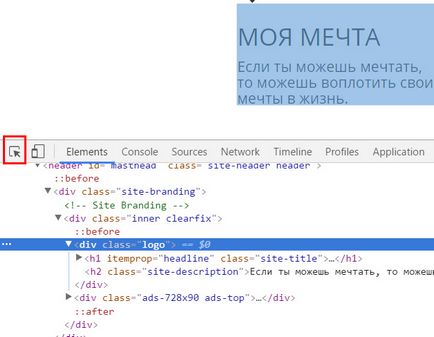
За да се подчертаят блок, кликнете върху червения бутон и избраната точка за желаната област на сайта.

На снимката от горния панел се показва, където можете да видите кода за сайт или избрания блок.
Трябва да платите за името на класа на блока горе, долу, в който можете да въведете код.
Сега поставете желания код и се проверява за промени.