Бутон за сайта ви
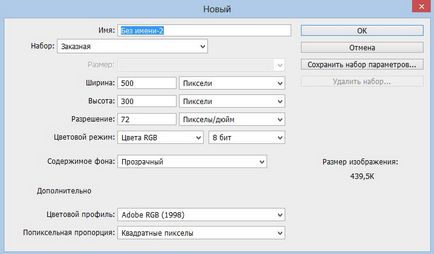
Отиваме в Photoshop и създайте нов документ CTRL + N.
Ние излагайте ширина 500 пиксела, височина 300px.

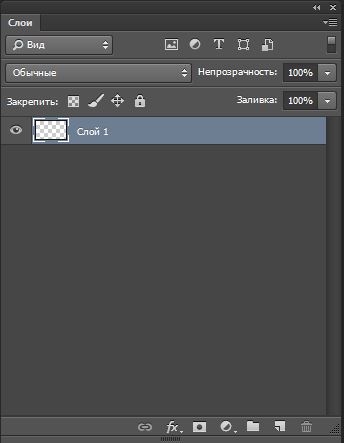
На горния панел, щракнете върху менюто "Прозорец" и изберете "слоеве", или просто натиснете F7.
Ние имаме тук се появява прозорец:

Layer 1 даде името "фон". За да промените името, което трябва да щракнете два пъти с мишката върху Sloyu1.
Винаги се посочва името на всеки слой! Това е заглавието, винаги можете да намерите конкретен слой.
Вземете инструмент "Fill"
и запълнете фона синьо.
За точното цветово съответствие, изтеглете ColorMania програма.
Самият бутон е широчината на 300px, 100px височина.
Ние излагайте водачи. Вертикално на 100 пиксела и 400 пиксела, 100 пиксела на хоризонтални и 200px.
Водачите предполагат винаги поставят той ви привикнат към правилното функциониране на уеб-дизайна.
Вземете инструмент "правоъгълник със заоблени ъгли." Той се намира в лявата част на прозореца, в близост до дъното, или клавиш U.
Expose на върха на настройките: изберете бял запълване, инсулт изключен.
Радиусът (на същото място, на горния панел) направи 10px.
Сега внимателно съставя при стриктно спазване на нашето ръководство бутон.
Трябва да се получи нещо като това:

Ръководства деактивират CTRL +;
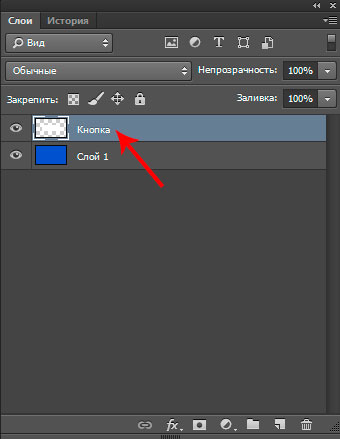
Моля, имайте предвид, че в "слоеве" на нов слой, преименувате този слой, като кликнете два пъти с левия бутон на мишката и да го дадеш на името на "бутон".

Винаги давайте имената на слоевете, така че никога не се бъркат.
В основата на нашия ключ, сега нашата задача от това да направите бутона с наклон в WEB 2.0 стил.
Така че, за които се стил.
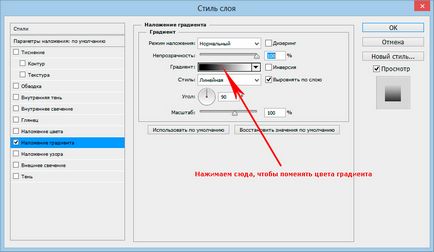
Gradient Overlay.
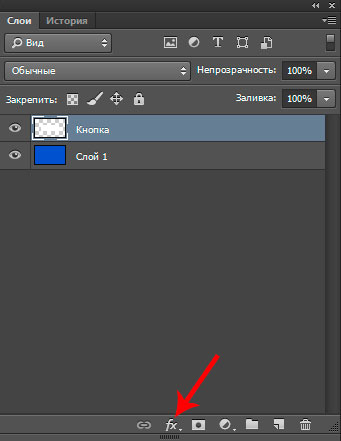
Изборът "бутон" слой, като кликнете върху него с мишката веднъж.
Кликнете върху бутона FX и изберете елемента "Gradient Overlay"

Ние имаме тук се появява прозорец:

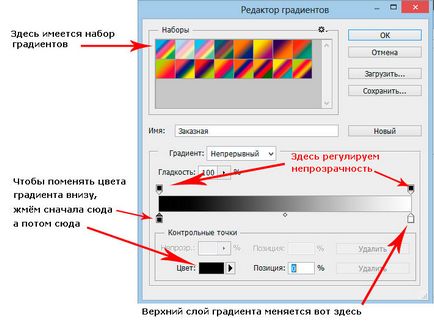
След като сте кликнали върху прозореца с наклон, ние имаме един прозорец, където можем да промените цвета на градиента.

Но изглежда, че по-скоро плоска, така че добавянето на сянка и инсулт.
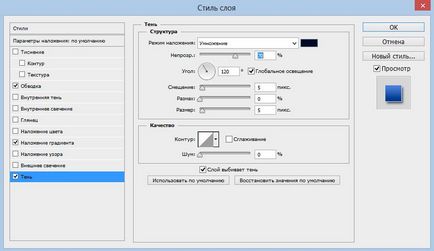
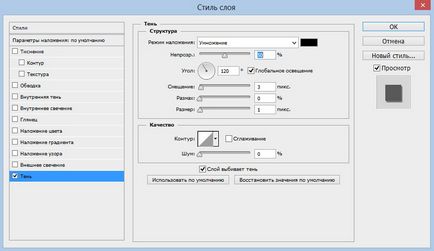
Натиснете FX и изберете стила на "сянка" и да зададете параметрите както на картинката.

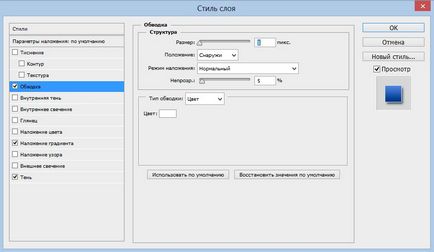
И добави инсулт: FX -> Stroke.

Е, сега можем да дадем нашето име бутон.
Вземете инструмент "текст" или просто натиснете клавиша латински "Т", параметрите на текстови са определени, както следва:
Font - Verdana, смели, 30px.
И написването на текста "бутоните".
Нанесете с текст стил "сянката" с параметри, както на картинката.

Поддържане на нашия бутон във формата на Photoshop (* .PSD;. * PDD).
Това е най-простият вариант на бутона на градиент.