Windows 7 въпроси и отговори - развитието на приспособления за Windows 7 на страничната лента
По подразбиране, Windows 7 включва доставката на устройства, които могат да следят цената на акцията, показване новини, времето и други дреболии. Въпреки това, най-интересно за потребителите ще са тези приложения, които осигуряват високо специализирана информация от интерес за него и имат удобна форма за него (и индивидуалната уеб услуги).
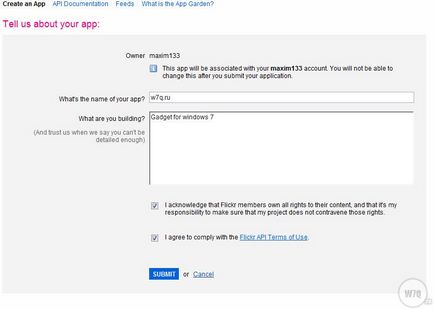
Gadget да работи, трябва да се регистрирате и да получите ключ API от Flickr. Този ключ трябва да бъде въведен в третия ред на кода на начални ShowMeLife.js.


Преди да започнете да пишете код себе си, нека да погледнем в света на развитие притурка.
Веднага необходимо да се посочи, че има три различни видове приспособления (което може да създаде известно объркване): притурки на Windows Live, Бюфет Приспособление Vista / 7 и Windows SideShow притурки. В тази статия, ние считаме, само притурки за страничната лента. За съжаление, API от тези три платформи днес, не са съвместими, въпреки че Microsoft казва, че работи върху него. Към момента на писане, притурката на различни платформи изисква някои компромиси и внимателно планиране. Нека накратко разгледаме в началото на трите платформи.
Gadgets на страничната лента
Windows 7 идва в пакет с определен набор от приспособления, които могат лесно да бъдат разширени с помощта на Windows Live Gallery или съответния раздел на този сайт. Sidebar се работи локално на една машина, има редица предимства пред своите уеб колеги. Например, тези джаджи могат да получат достъп до някои от местните компютърни ресурси.
Windows Live Gadgets
Windows Live Gadgets работят в отделен